Things To Consider While Creating A Responsive Website Design

Mobile device browsing has escalated a lot in comparison to desktops. Technology and mobile-friendly websites are increasing. Web designers need to re-think how their creativity is displayed across different devices [small & big screen]. Website designing only for desktop [static design] is the thing of the past. It is the moment for responsive web design
What’s responsive web design?

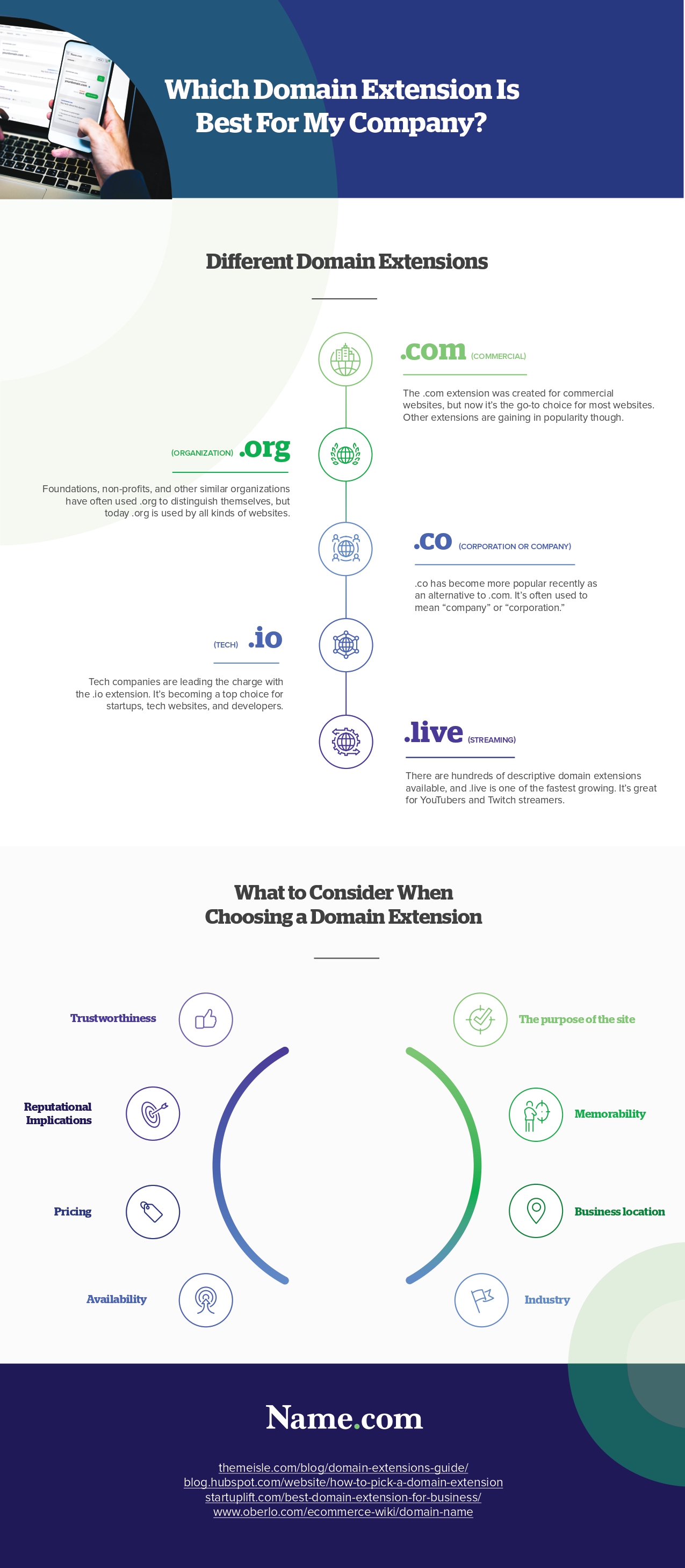
Infographic Created By Name.com, Best Place To Buy IO Domain For Your Website.
RWD or responsive web design is a methodology, which allows coding and graphics to accommodate the size of device screens. It doesn’t matter if you look at the screen of your iPad mini, 4” Smartphone, or 45” cinema display. Responsive websites use flexible images, CSS styling, and fluid grids to change the design of the site to render the browser’s width.
The web designers at the Australian Internet Advertising agency seamlessly tailor the interface and layout of every website design that performs great on different platforms and devices. The team makes use of strategic coding techniques to improve its look and page speed. Websites are designed for clients to enjoy a high conversion rate.
Significance of responsive web design
- Responsive design is more than having your website’s mobile version. We reside in society using a multi-screen. So, your website has to interact in a great way with every screen size ranging from large desktop monitors to tiny mobile phones.
- Responsive design makes your website future-proof.
- According to stats, mobile viewer’s numbers are significantly higher than desktop users, which are increasing consistently due to the easy accessibility of smartphones.
- Google prioritizes mobile-friendliness in search engine ranking because it feels that responsive designs offer a good user experience.
- Maintaining separate websites for non-mobile and mobile users can be costly. Investing in only responsive web design, you can appeal to mobile and non-mobile audiences cost-effectively.
- With responsive design, you gain the flexibility to make tweaks easily and quickly without any concerns about making alterations on two different websites.
Website dimension layouts
Choose a minimum of 3 layouts for the different browser widths. However, there is no standard size because there are myriads of devices, screen resolutions, and model sizes. Users with different devices visit every website, so check Google Analytics to find what web page sizes and browsers are most popular to get a combination of website layouts.
- Small – Under 600px
- Medium – 600px – 900px
- Large – more than 900px
Things to consider
Prioritize user experience
Advancement in technology means businesses have more data accessible than before. Businesses track how visitors arrive on their site or how they browse or what action they take. You can leverage such information while designing a mobile-friendly website.
As the mobile screen has low real estate, it is crucial to use data and deliver relevant content to users upfront. Offering instant access to information they came in search for keeps visitors engaged on your website for long.
Gestures
Consider ‘gestures’ or ‘touch mechanics’ for mobile visitors. Understand the behavior of your visitors on certain devices or their gesture preferences. Users pinch to slide or Zoom the images across screens. It impacts the design a lot.
For example, avoid using a standard carousel in your image gallery to allow people to cycle across every image. Consider the finger size of users and how it translates into a helpful UI solution. Tappable UI element, according to Apple is 44px X 44px.
Engagement
The layout hierarchy is super crucial, especially for mobile devices. Mobile experience in comparison to desktop is more focused as the screen space is limited. Users browsing through your website will need to attain a clear understanding of your message.
Consider the main page action. For example, if the goal is to get more clicks then place the ‘contact us’ button in clear sight. Tailor design and content around that experience.
Navigation
Several common methods for navigation are used to collate content and large menus. You can choose a simple dropdown menu, hamburger style menu, horizontal scrolling tabs, and expand or collapse fields.
Flexible images
How will the image look on a tablet, desktop, mini mobile screen? Coding allows the image to scale through percentage value and browser window width. Fluid scaling can offer a better experience on the majority of devices.
Responsive design is a universal challenge but keep yourself updated with advanced UI/UX best practices to design around the content, consider navigation, keep images flexible, and think about user experience.






